
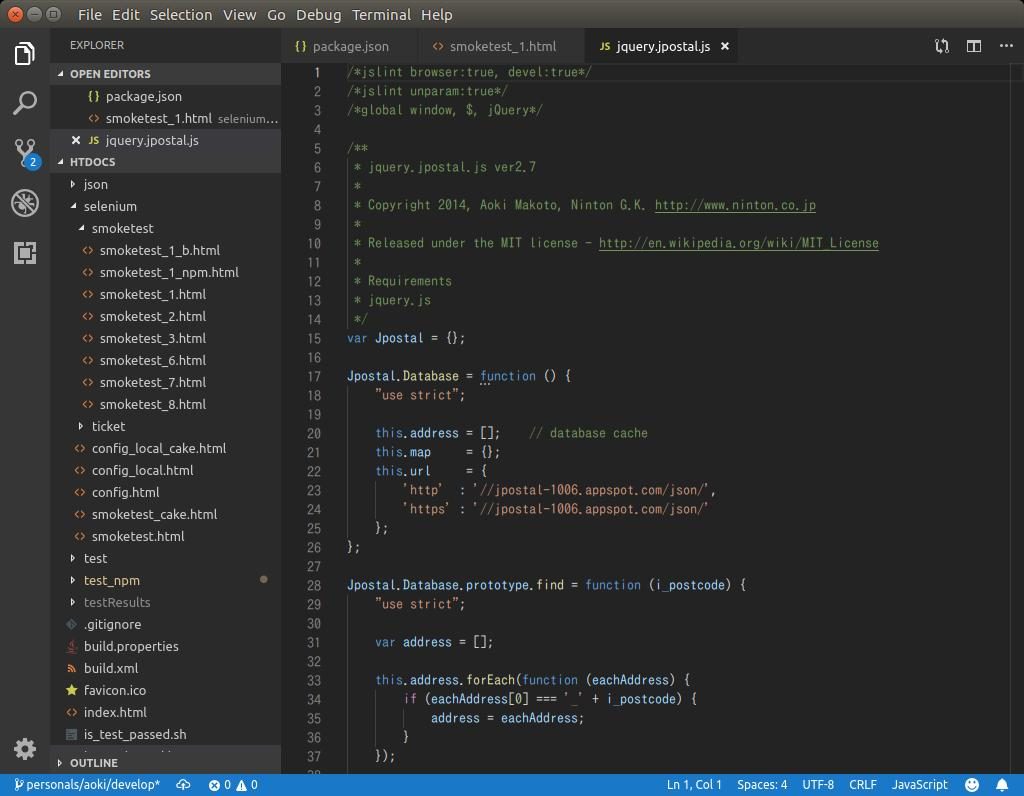
Visual Studio CodeはMicrosoftが開発しているテキストエディターです。macOS、Windows、Linuxに対応しています。
次の特徴があり、おすすめのテキストエディターです。
- 起動が速く、編集時の動きが軽い。
- 全ファイル検索や全ファイル置換の操作をしやすい。
- 問題なく、日本語入力できます。
- Node.js をデバッグ実行するとき、Visual Studio Code内のエディターでブレークポイントを設定したり、ステップ実行できます。
Visual Studio Codeだけでなく、最近のIDEやテキストエディターはサジェスト機能がすごく、うっかりして、全然違う、とても長いAPI名を入力していることがあります。
snap
snapからインストールすると、日本語入力ができません。次節で説明する公式サイトの.debファイルをダウンロードしてインストールすると、日本語入力できました。(Slackもsnapインストールすると日本語入力できず、公式サイトの.debファイルで日本語入力できました)
snapコマンドでインストールできます。
Snap Store
$ sudo snap install code --classic公式サイトからダウンロード
公式サイト>Downloadページから、Linux用の.debファイルをダウンロードします。
ターミナルを起動し、aptコマンドで、ダウンロードしたdebファイルをインストールします。
$ cd ~/Downloads
$ ls code*
code_1.47.3-1595520028_amd64.deb
$ sudo apt install ./code_1.47.3-1595520028_amd64.deb
debファイルからインストールするときは、「./」をつけてね。
ターミナルから起動
デスクトップから起動する場合は、左下のアプリケーション → アプリケーション一覧から、または、左上のアクティビティ → 検索欄に「v」 → 結果一覧から、起動します。
ターミナルから起動する場合、コマンド名は、"code" です。作業ディレクトリを指定して、codeコマンドを起動します。
$ code ~/myprojectまたは、作業ディレクトリにcdしてから、カレントディレクトリを指定して、codeコマンドを起動します。ぼくは、続けて git gui &するので、こちらの使い方のほうが多いです。
$ cd ~/myproject
$ code .
# git gui を起動
$ git gui &Code language: PHP (php)